The Benefits and Drawbacks of HTML Tables
What are tables?
Simply put, tables are a structured data set of rows and columns containing tabular data. Their role is to organize and connect multiple points of data or figures into one cohesive block of information. Tables can be used to arrange all sorts of data to make it easy to interpret, from organizing people by their names or age to creating multiplication tables to assist in mathematics.

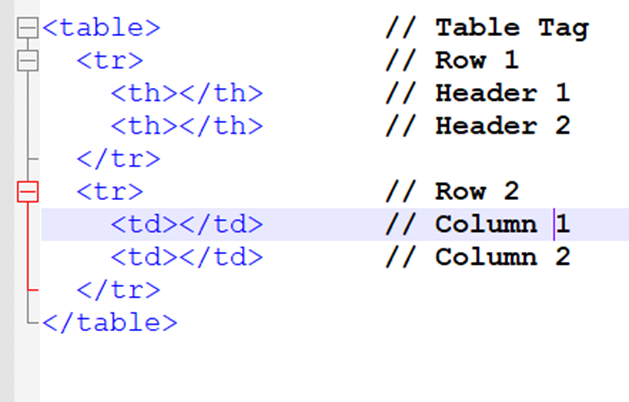
An HTML table comprises specific characters called tags contained in an HTML document.
What is Tabular Data?
Tabular data is any data that is arranged into rows and columns. The purpose of tabular data is to make reading the table's information significantly easier.
Benefits and Examples of Tabular Data
The table here contains the birthdays and ages of various people. What makes data tabulation great is that all you must do to find a specific person's age, you only must search for the person's name then look along with the table's columns until you find the data you're searching for. Tabulated data is much easier to digest than regular text-based content.

This table ranks NHL Central Division teams by points in the standings alongside other team stats. The tabulated presentation of this data makes it significantly easier to analyze and compare groups by various stats such as games played, total goals for, and goal differential.
How can an HTML Table Be Used in a Website?
HTML tables are exclusively for tabular data you want to implement into your site. This was the original intention behind their design. CSS styling is needed to enhance the table on an HTML website correctly. Table tags only assemble words or media into a grid pattern and do not have grid lines by default. Add gridlines or alternate rows or columns by color to make data as readable as possible. Data can be more easily followed when visually scanned by those reading the table.
When deciding whether or not to use a table, ask yourself: "Would this information be better communicated in a Word document or an Excel spreadsheet?" If you decide on the latter, you should tabulate the data to implement it.
When Should You Not Use HTML Tables?
HTML tables should be avoided entirely when they are not used to implement tabular data into a site. Some early web developers used the <table> element for page formatting purposes before it became an outdated and overall worse method. These formatting purposes included using rows of tables to organize a page's header, body, and footer or organize content into columns of text. These elements can be done without using tables. In these cases, including tables makes it much more difficult to change or update aspects of the site in the future, making the site's HTML code much more challenging to read, debug, or reproduce.
When used for site layout purposes, tables can drastically reduce a website's accessibility for visually impaired users. They can cause screen readers to read your web page aloud in the wrong order, confusing impaired users. Additionally, tables require extra work to implement into pages because they only have the width of their contents and must be changed to fit in with their parent element.
Drawbacks of Tables
While HTML tables are an excellent option for displaying tabular data, they have negative aspects that must be noticed.
When used for layout purposes, which should not be done as previously mentioned, tables can cause many problems for visitors who use accessibility features to browse the web. Since there is no logical relationship between the rows and columns of the table, screen readers will read the cells left-to-right and top-to-bottom, which is likely wrong. A similar problem occurs when tables contain empty columns or rows. The blank cells may visually separate different data sections, but they can be troublesome for users utilizing screen readers.
Web browsers must complete each cell's contents without a specified width before calculating the width. Giving the browser a width to work with can remove a step and speed up the process. In addition, large tables that do not have their width explicitly stated load slower.
The biggest problem with using tables is breaking down usefulness when loaded in a mobile browser. Many tables, substantial cells with much text, work fine when viewed through a desktop browser. Every cell can be considered in total, and it does not span over the edges of the page while still being legible. Yet when these same tables are viewed through a much smaller phone screen, they can either be shrunk down to fit the narrow screen or spill over the sides of the screen, only displaying a couple of columns. When this happens, the user might be unable to tell that there is more data to the right of the table, or they might not read the very tiny text.

Examples of Tables
Good Example
This tabular list of Unicode characters is an adequately executed table. In this case, the HTML table tabulates and organizes information without changing the page's layout.

Moreover, the table uses color and spacing very well to make the table easy to read. There are colored extended column cells on the left of the table to label each row as ASCII digits or symbols easily. The innermost cells have enough padding to ensure the table isn't too compressed and hard to make out.
Bad Example
This website from 1997 is an example of poor HTML table usage. At first glance, were tables even used? The answer is that the creator of this site used them in the navigation bar in two separate places. The entire navigation bar and the date at the page's top right are contained within a table. Additionally, the whole body of the site, excluding the header and footer, is contained within a single table cell centered on the page. Including these tables would make it much harder to update the site, should the owner eventually decide to.

What do Table Elements Do?
HTML tables are comprised of multiple HTML tags, otherwise known as elements. These elements include the various parts of the table, such as the rows, caption, and individual cells. This table describes the functions of the most common table tags and attributes.

CSS Styling for HTML Tables
By default, the browser only assembles HTML tables into rows and columns without styling or gridlines. This makes for a difficult-to-read and poorly arranged table that could be more exciting. The table without CSS is forced to the page's left margin in the example below, and the columns' title rows don't have clear divisions.


On the other hand, the second table has had CSS styling added to do it. This styling makes the table significantly more straightforward to read and more interesting. The table has gridlines to create a clear separation between its entries. Each row has alternating background colors to divide the rows. The text within the table has multiple pixels of padding added to it. This padding creates additional space around the text to avoid cramping the table with too densely compacted information. Additionally, the background of the page's body is light purple to add a visual flair and make the center white and grey table pop out of the page more.
How do HTML Tables Affect SEO?
What is SEO?
SEO is an acronym for Search Engine Optimization. SEO uses specific methods to get a website or content to appear higher in search engines like Google or Bing. SEO can be similar to advertising, but it is done organically and does not require money.
Examples of SEO Techniques
- Implementing keywords at correct densities.
- Ensuring good readability.
- Design for mobile-first.
- Organize content into topics and clusters.
- Shorter paragraphs
How do Tables Affect SEO?
Consider a web crawler reading a site blindly. When tables are used for design, crawlers cannot properly linearize the content or know what is on the site's top or bottom. Also, Google prioritizes mobile-compliant sites. Tables need to be better formatted for mobile browsing. Many users will go back to find a better-formatted site. If this "bounce back" rate is high, it can severely hurt your search engine rankings.
If HTML tables are correctly implemented, they do not hurt a site's SEO. However, when tables are used poorly without mobile use in mind, they can severely lower the number of visitors a site receives.
Conclusion
HTML tables are excellent for building easy-to-read blocks of organized tabular data. However, tables do not look good straight out of the box. They must have various CSS styles applied to them to fit in with the general theme and make it easier to discern cells from one another. When utilizing tables in site design, remember the importance of ensuring the table works equally on mobile as on desktop. This ensures that a high bounce-back rate does not occur, hurting search engine optimization.
